
Computers are really really really really really really really really really really stupid.
If someone asked you to "Go to the red door". Assuming there was a red door nearby you could do it without thinking about it or falling over anything on the way. A computer, assuming it could move around, would not understand what red was or what a door was. It would not know how to move around any objects that were blocking the path to the door.
For the computer to do anything you need to give it a list of instructions telling it exactly what to do and the precise order it should perform each instruction. Creating the list of instructions is called programming. If the computer does not do what you thought it should have done it is because you have not given the right instructions in the right order; not because the computer has got it wrong, made a mistake or is just really really stupid.
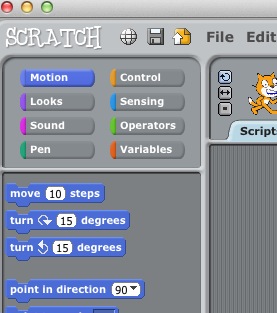
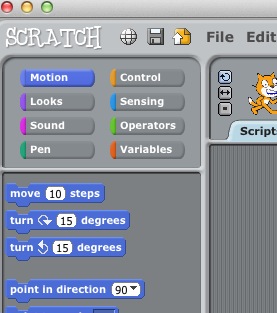
With Scratch we create a program (tradition dictates that we use the American spelling for programme even though we are programmers programming a programmable computer) to tell a sprite character (initially the Scratch Cat) what to do on the Stage (initially the white block in the top right corner). The instructions are contained within coloured blocks. The blocks are grouped into various categories such as Motion instructions, Looks or Sound. Clicking on a category block in the top left corner will reveal all the instructions for that category in the panel below...

You drag the instruction blocks from the left hand panel into the central panel where they are combined to build a script. You can create a separate script with instructions for each element you are using such as sprite characters and the stage. For example select the Looks category at the top and find the Say Hello! block below. Drag the Say Hello! block into the central section and click it. The cat will say "Hello!" If you want to be a real programmer you should say Hello World! Click on the white editable area of the Say block and add World to the Hello.

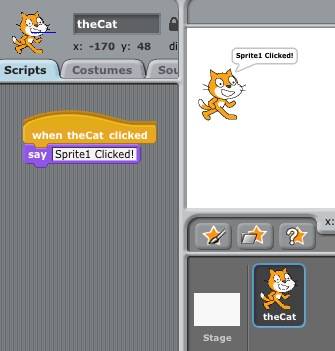
Clicking on coloured blocks is not a good way to run a program and so we need to add a Control instruction. You can add the When Green Flag Clicked or When Space Key Pressed or When Sprite1 Clicked to your Say block. Just drag the block into the central section and lock it on top of the Say block....

Clicking the blocks, or clicking the green flag above the Stage in the top right corner (or pressing the Space bar or clicking Sprite1 - the Cat) will start the program. If the program is already running click on the Stop sign next to the green flag (top right) to reset everything.
You can have several scripts to do different things... Drag one of each of the starter Controls into the central Script section. Drag out another two Say instructions (from the Looks category), join them to one of the Starters and add a suitable message to each of them. Now click the Green Flag, press the Space bar or click the cat sprite and see the messages change.

When we start using several sprites it will be easier to understand what is happening if they have meaningful names rather than Sprite1, Sprite2 etc. You change the name at the top centre next to the image of the sprite. Click in the box and rename Sprite1 to something meaningful such as theCat. You can call it anything you want to but if you are using a lot of sprites called Tom, Dick, Harry, Sharon, Tracey and Vicky it may be difficult to remember which is which. When you change the Cat's name you can see that the name under the Cat image beneath the stage and on the Starter block also changes from Sprite1 to theCat or whatever you called yours.

On the When Space Key Pressed starter block there is a drop down menu next to Space from which you can select another key to use. Again you will need to change the message in the Say block to reflect your changes - such as Say The Up Arrow Key Was Pressed.
Purists will insist that we close our scripts by adding a Stop Script instruction from the bottom of the instructions available in the Control category.
Introduction
Part 2: Lets Move!
Part 3: Let's Broadcast Variable Messages!
Part 4: Let's Make A Game!
Part 5: Let's Get A Job! A Fizz Buzz programming test.