
Introduction
Part 1: Let's Scratch!
Part 2: Let's Move!
Part 4: Let's Make A Game!
Part 5: Let's Get A Job! A Fizz Buzz programming test.
Select New from the File menu at the top of the Scratch window. Rename the Sprite1 to something meaningful.
A variation of the If command is the If/Else which says:If this condition is true follow these instructions else follow these other instructions.
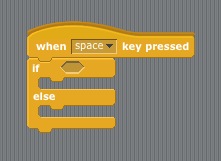
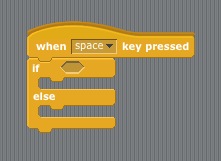
Grab a When Space Key Pressed and add an If/Else block.

Set When Key to the Left Arrow Key and add a Greater Than > Operator block to the If check. Pop the X Position of theCat Sensing block into the first space on the Greater than block and type -200 into the second space.
In the top part between the If and the Else lines add a Point In Direction and Move 10 Steps and set the direction to -90 Left.
In the Else section add a Set X To block and type -199 into the blank space.

What we are saying is:
When the left arrow key is pressed if the X position of the cat is greater than -200 face left and move 10 steps Else set the X position to -199.
The Else part will only be performed if the cat is on the left edge (less than -200) when we move it back over to -199.
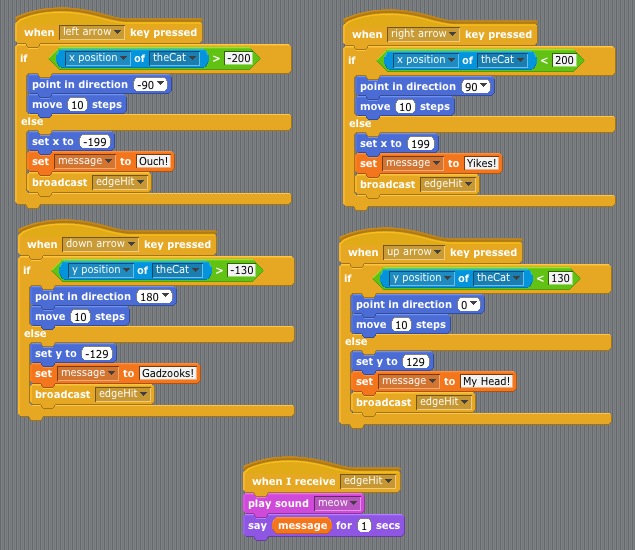
Repeat for the other directions remembering to use the Y position for Up and Down and the < for Right and Up and > for Down.

In the example in part two we had the cat saying "Meow" and exclaiming "Ouch!" but we were repeating these commands four times for each direction. Instead we can broadcast a message whenever we hit an edge and have those instructions performed when the broadcast signal is received by a script.
Find the Broadcast block in the Command blocks. Pop it into the Else section under the Set X to -199. From its drop down menu select New and give your broadcast signal a meaningful name such as edgeHit.

Grab a When I Receive block and set its drop down menu to edgeHit (or whatever you called your signal). Add a Play Sound block, set to "Meow," to the When I Receive block.

Test your script by pressing the arrow key as designated in the script where you added the Broadcast block. Once you reach the edge the Else section will be performed and the edgeHit signal will be sent to tell the receiving block to carry out the instructions it has been given.
Add a Broadcast block to all the arrow key scripts.

In the example from part two the cat exclaimed "Ouch!" for three of the edges and "My Head!" when it bumped the top. By setting a variable we can change what the cat says on each edge. A variable is something that can be varied.
Think of a variable as a box where you can keep stuff but you can only have one thing at a time in the box. You can have lots of boxes and you give each box a name to identify it. We have already dealt with the special X and Y variables that Scratch uses to store where the cat is on the stage. We can Set X or Set Y to change the value in that variable to move the cat to a new position. But we can make our own variables to use for whatever we need.
Click the Variables category button and then the Make A Variable button.

You will then have to enter a name for your variable and click the option For This Sprite Only (but as we only have one sprite here it does not matter if you miss that). GIve it a suitable name for a box containing messages or comments or exclamations. Click OK. Congratulations you just made a variable and added some new commands to the Variables section.
Add the Variable command Set whatEverYouCalledYourVariable to 0 block to the Else section of one of your arrow key scripts between the Set X and the Broadcast blocks. Type a word or two in the box to replace the 0. I called mine "message" so it says:
set message to Ouch!
Add a Say Hello! For 2 Secs block to your When I Receive script. From the Variables commands drag the block that says the name of your variable and drop it into the text box (that says Hello!) on the Say command and change the 2 secs to 1 secs. Now when the edgeHit signal is broadcast the Receiving block will play the meow sound and have the cat say what ever message you have stored in your variable.

Add a Set variableName To 0 block to all your arrow key scripts and give it a different word to utter each time.

When you first made your variable it should have added a display to the stage that show the content of your variable. Each time you touch an edge you can see the content change. The new content stays as the value of the variable until it is replaced when you touch another edge. Untick the box next to your variable's name to turn off the content display on the stage.
The broadcast signal can be received by everything in your program such as any other sprites you be using or even the stage.
Select the stage icon (below the stage)
![]()
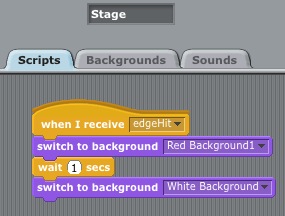
and add a When I receive edgeHit to its Script section.

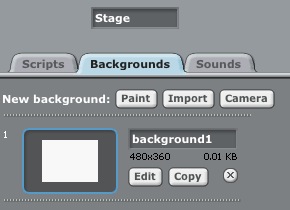
Click the Backgrounds tab.

Rename Background 1 to White background. Click the Copy button. Select the newly copied background and click the Edit button. Either paint something on the background or just fill it with a single colour with the bucket. I filled mine all red. Click OK and rename the background to Red Background or whatever is appropriate for your image.
Back on the Scripts tab grab a Switch To Background block. Add it to the Receive block and select Red Background from the drop down menu. Add a Wait 1 secs to your stage script and then another Switch To Background and set that to White Background. Now when the cat hits an edge the stage will flash red.

Back in the Backgrounds tab click the Import button and add an image from one of the folders. Add another imported background so you now have 4 backgrounds: WHite, Red and two imported images. Return to the Scripts tab and a Pick Random 1 to 10 block and drop it into the first Switch To Background block to replace the Red Background. Change the numbers from 1 To 10 to 2 To 4. Now when you hit an edge there will be a random image flashed on the stage for a second before it is set back to white. As the white background is number one we excluded that from our random pick and started at 2.

Introduction
Part 1: Let's Scratch!
Part 2: Let's Move!
Part 4: Let's Make A Game!
Part 5: Let's Get A Job! A Fizz Buzz programming test.